
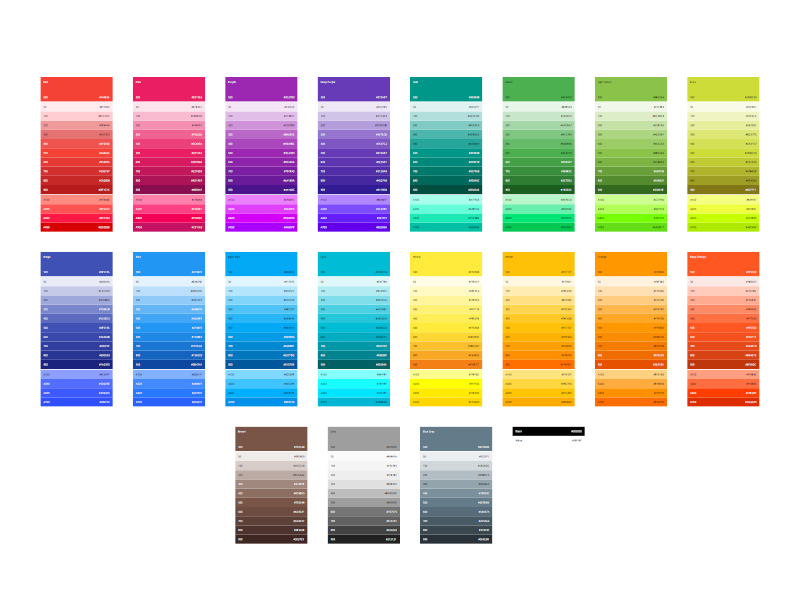
It is possible to design an entire interface with one single color or hue so let's talk about how we can do that. If you need a lighter color variation you need to lower the saturation and increase the brightness, so drag your color picker closer to gray and farther away from black. If you need a darker color variation you need to increase saturation and decrease brightness, so drag your color picker farther away from gray and closer to black. Then using one of the above formulas you can select one or two supporting colors that have lighter or darker color variations by adjusting the saturation and brightness. The trick to simplifying colors for your UI designs is to start with a single primary color. Triadic Guidelines for choosing UI color palettes and schemes in your design app Triadic color schemes use three colors that are evenly spaced andįorm a triangle on the color wheel. Split Complimentary color schemes use two colors that are on either side of it's Play around with the saturation and brightness to create more refined color palettes. These can be warm colors like orange and yellow or cooler colors like blue andĬomplimentary color schemes use colors that are on the opposite sides of the color wheel for instance, purple and yellow which is the color scheme we use for DesignerUp. Monochromatic color schemes use one hue with different saturation and brightness, so to create a monochromatic color scheme or palette, choose a single color or hue from the color wheel and change it's saturation or brightness for each of the other swatches MonochromaticĪnalogous color schemes use colors that are next to each other on the color wheel There are a few tried and true formulas that we can refer to to help ensure we're creating good color harmony within our color palettes and color schemes. Color theory revolves around the color wheel, this theory is a set of formulas that that have been proven to visually work harmoniously together. To understand UI color schemes and color pairing a little better let's start off with the basics. If you're interested in learning my other super practical method for choosing perfectly balanced and matched color schemes and color pallets in your design app using just numbers check out this article and video. I pretty much design 80% of my apps with one single color. But in truth, most UI's don't need a ton of color. Swatches are a great starting point to quickly customize the global styling of your application via a single click.Color pairing and choosing ui color schemes is often a challenge.

The Fluent UI Dark theme aligns your applications with Microsoft’s Fluent Design System, delivering a polished user experience with a dark twist. It is used by many of Microsoft’s own products, as well as by third-party developers who want to create user experiences that are consistent with the Microsoft ecosystem. The Fluent Design System is a design language developed by Microsoft.

The theme builds on top of Google’s Material Design 3 principles, featuring natural colors and enhanced accessibility.Ī sleek and elegant dark version of Material 3 theme for enhanced readability and visual appeal. Material Design is based on the idea that user interfaces should be intuitive, functional, and visually appealing. The theme is based on the principles of Material Design 2, a visual language developed by Google for designing user interfaces.
Color ui swatches license key#
Note: The premium themes and customization options are available during Trial or after activating Radzen Blazor Studio with a license key from a Professional or Enterprise subscription.
Color ui swatches free#
Select your preferred theme from the dropdown at the top of the Appearance panel.Įxplore free theming options in Radzen Blazor Components demos.In the Navigation bar, click on the Appearance option.To change the theme of your Radzen Blazor application: Radzen Blazor Studio features sets of free and premium themes and predefined color swatches for Radzen Blazor Components.


 0 kommentar(er)
0 kommentar(er)
